Songle: Web 上の楽曲の中身を自動解析する能動的音楽鑑賞サービス
後藤 真孝, 吉井 和佳, 川崎 裕太, 井上 隆広, 中野 倫靖
産業技術総合研究所, 京都大学
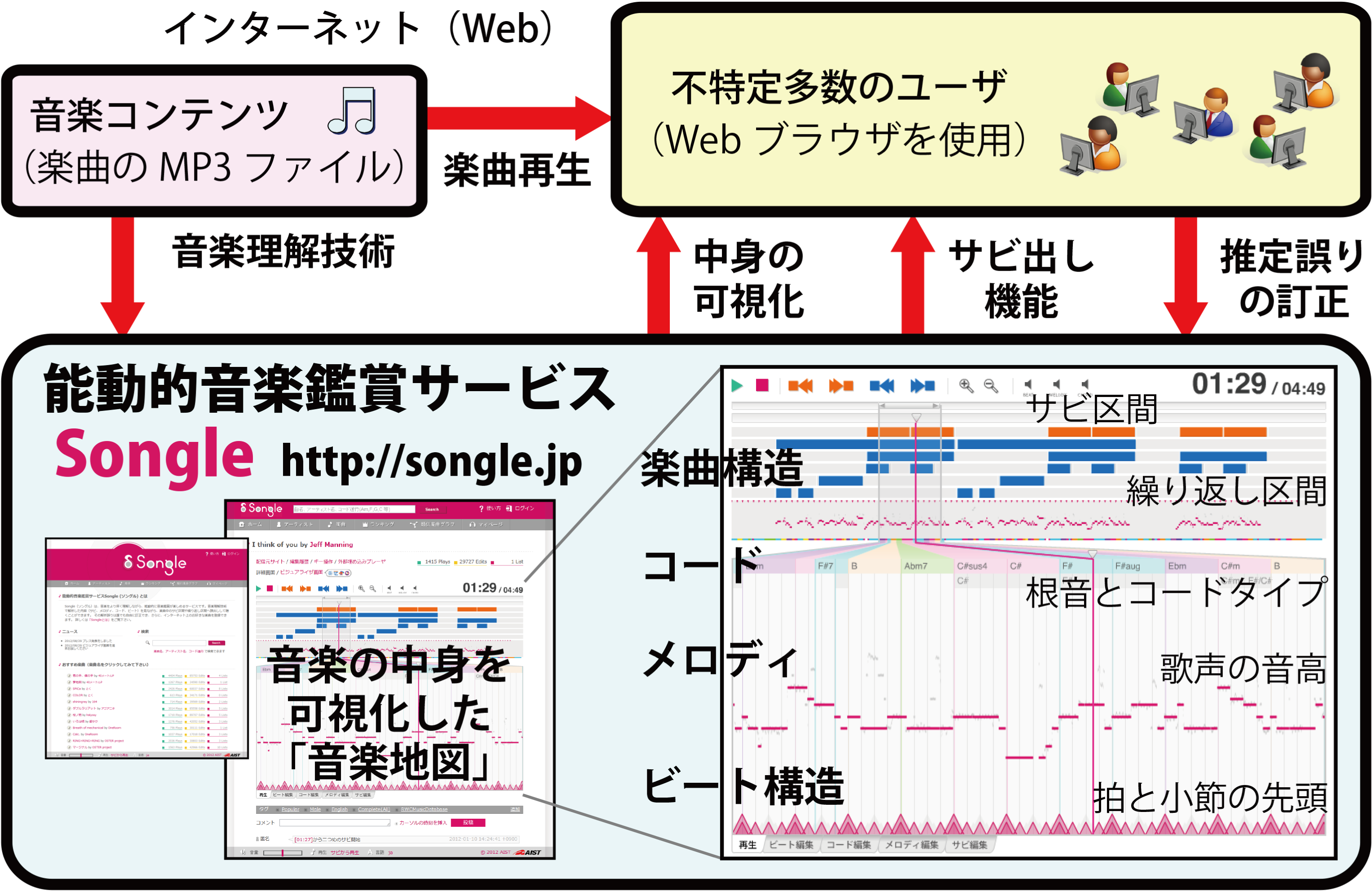
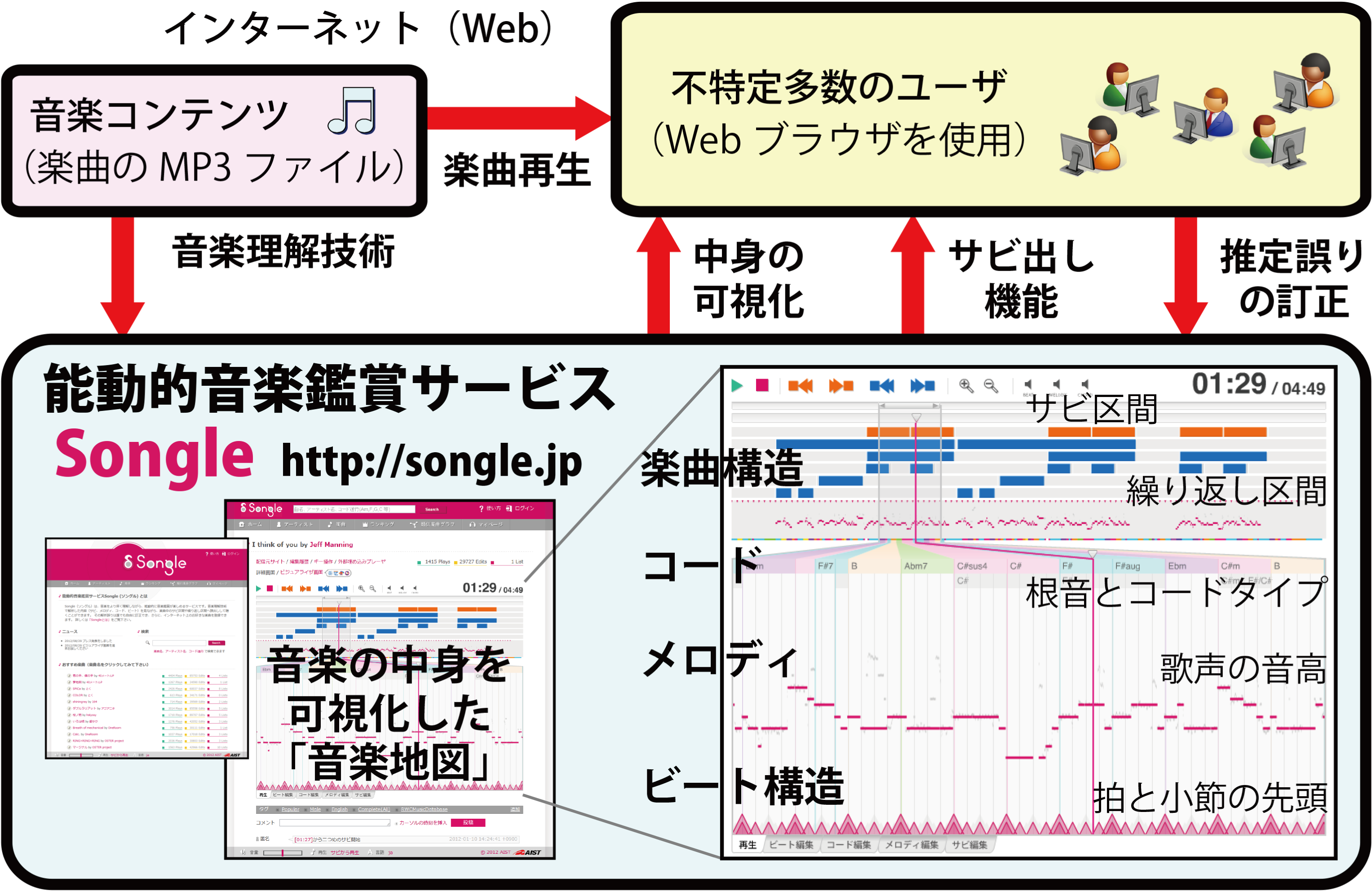
Songle(ソングル)とは
- 人々が音楽理解技術の力でポピュラー音楽をより深く理解して楽しめるようにするサービス
- 4つの代表的な音楽的要素(サビ、ビート、メロディ、コード)を自動解析

- ニコニコ動画、YouTubeの音楽動画、ピアプロ、SoundCloud、MP3に対応。75万曲以上を自動解析済み(閲覧時の音楽は元のサイト上で再生)
自動解析誤りをみんなで訂正してユーザ体験の向上に貢献可能
- 候補選択等により誰でも誤り訂正して保存・共有可能なインタフェース
Songle の様々な機能
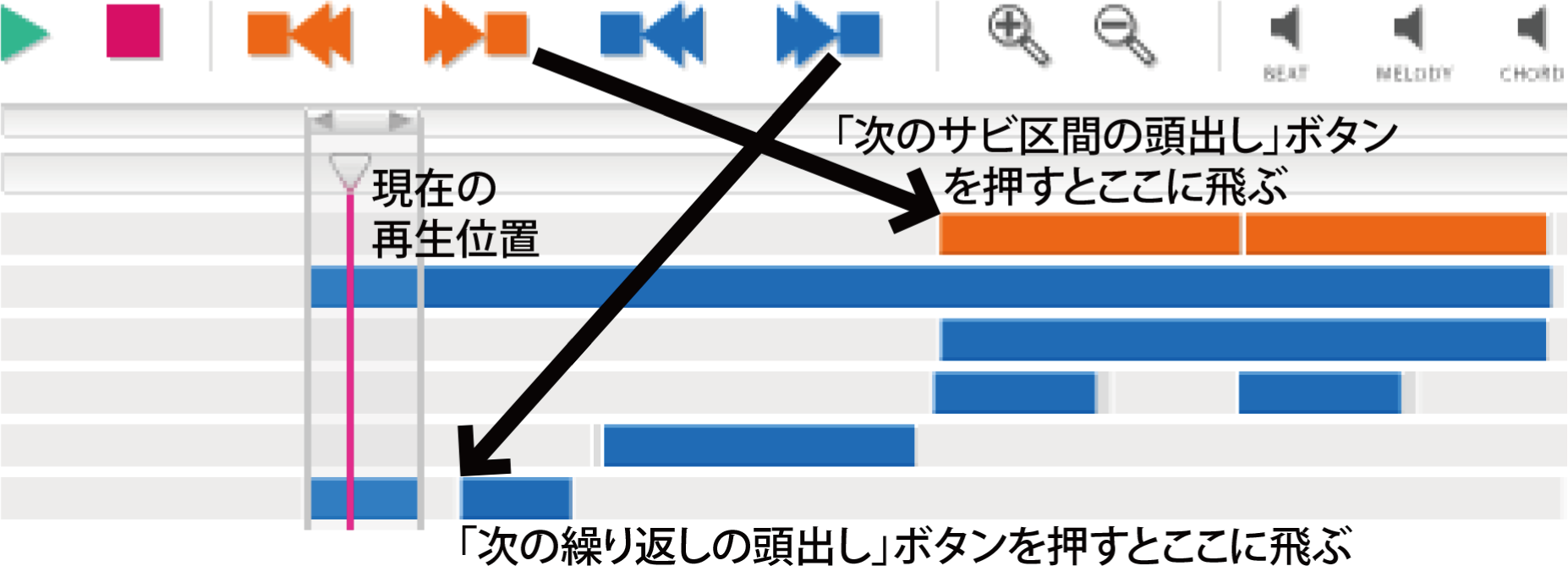
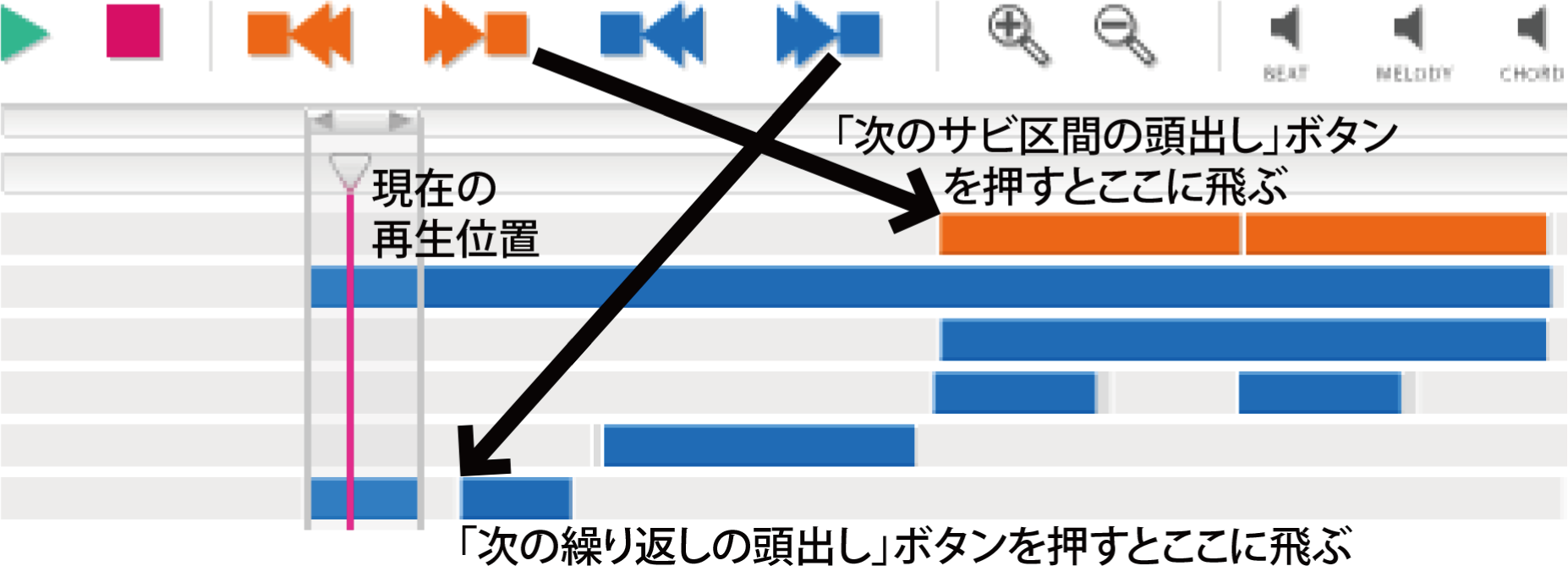
サビ出し機能

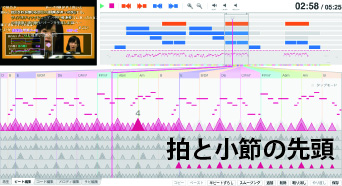
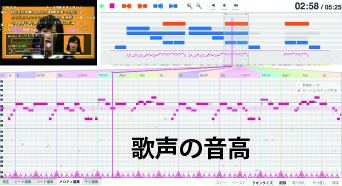
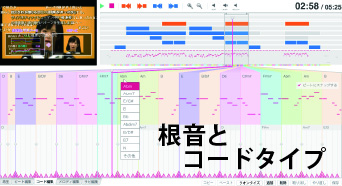
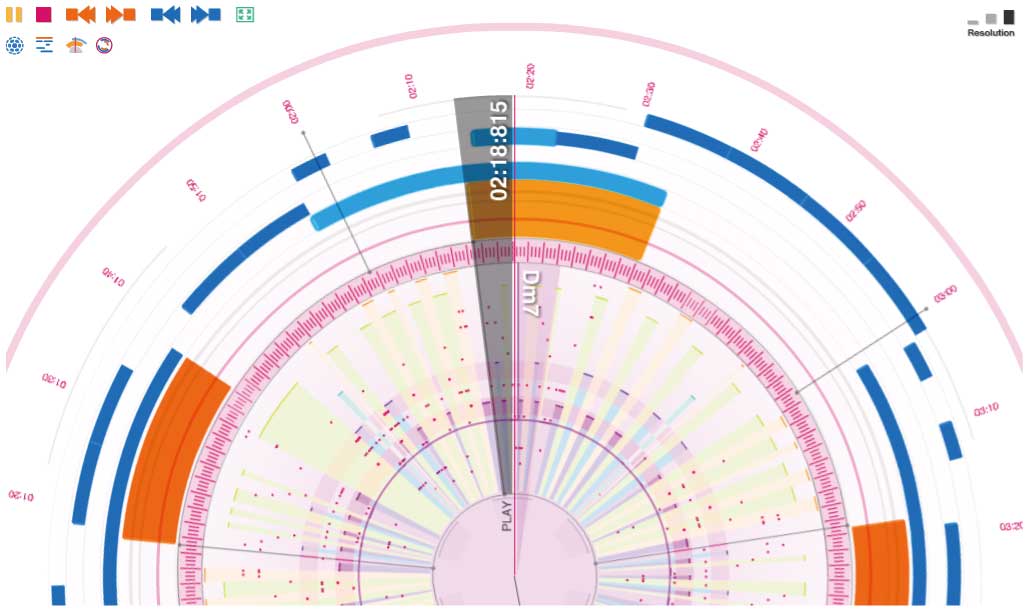
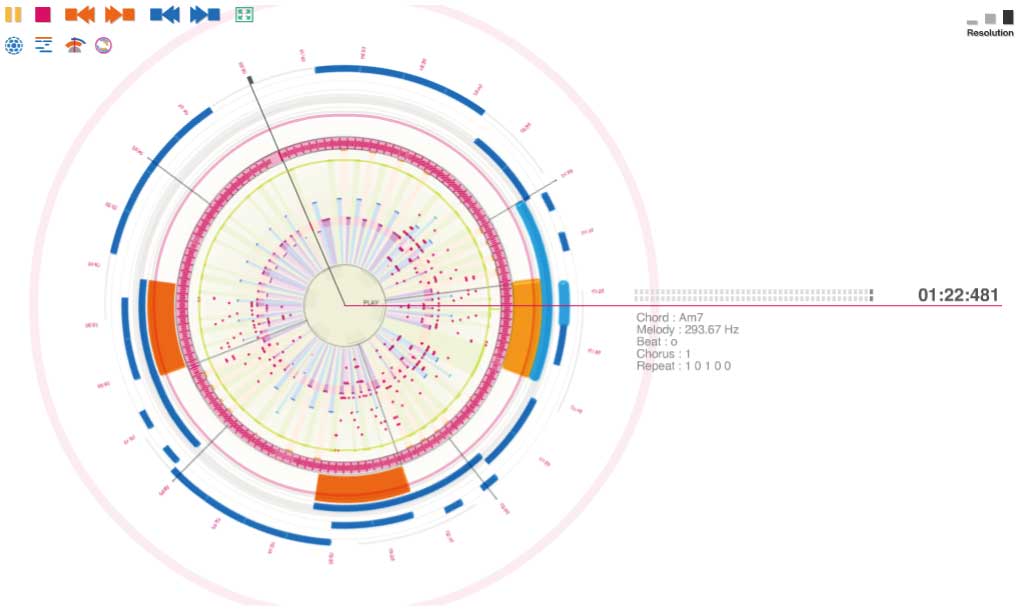
ビジュアライザ画面表示機能
- 音楽的要素に密接に連動して表示内容が変化(音楽動画再生時は未対応)
コード進行検索機能
- コード名の系列による音楽情報検索
同一コード進行(音楽家共通のボキャブラリ)をもつ複数の楽曲を聴き比べ
Songle外部埋め込みプレーヤ
外部のWebページ内に小型Songleプレーヤを埋め込み可能
- ユーザがホームページやブログなどでSongle上の楽曲を紹介できる

Songle外部埋め込みプレーヤのAPIを提供中
- プログラミングができれば誰でも音楽に連動した世界を実現可能に
- JavaScriptサンプルソースコード中に使用方法を例示
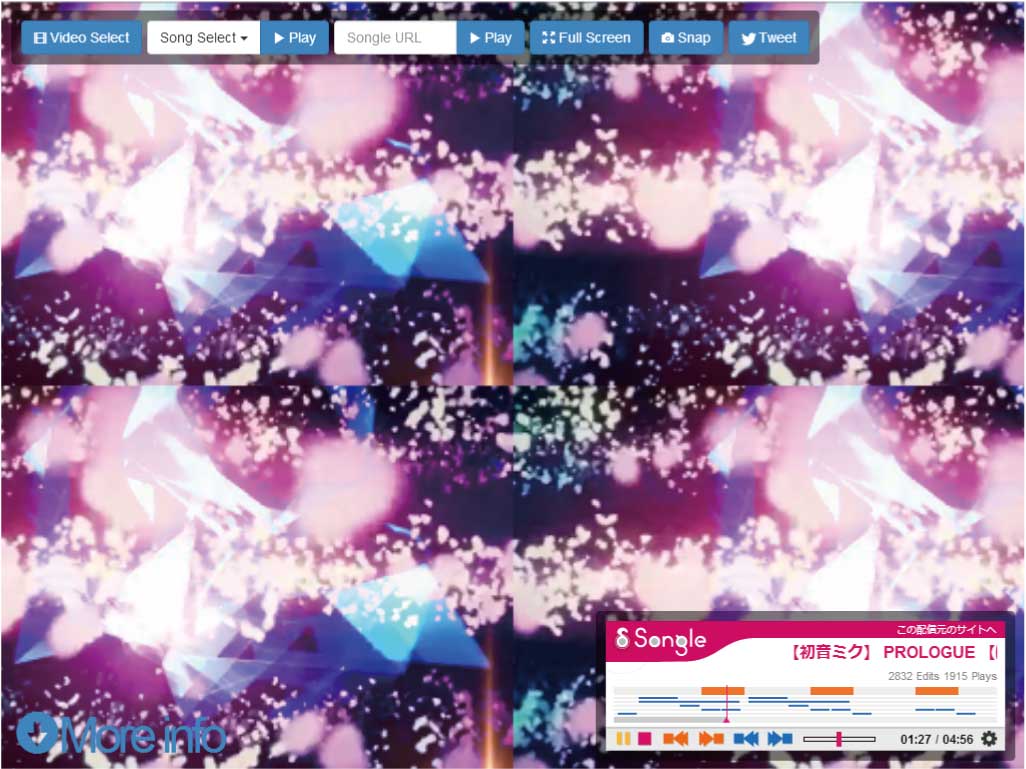
利用例:音楽に連動したWebページの背景アニメーション
- 背景に楽曲の再生に連動して変化する視覚的効果(音楽連動図形)を付与
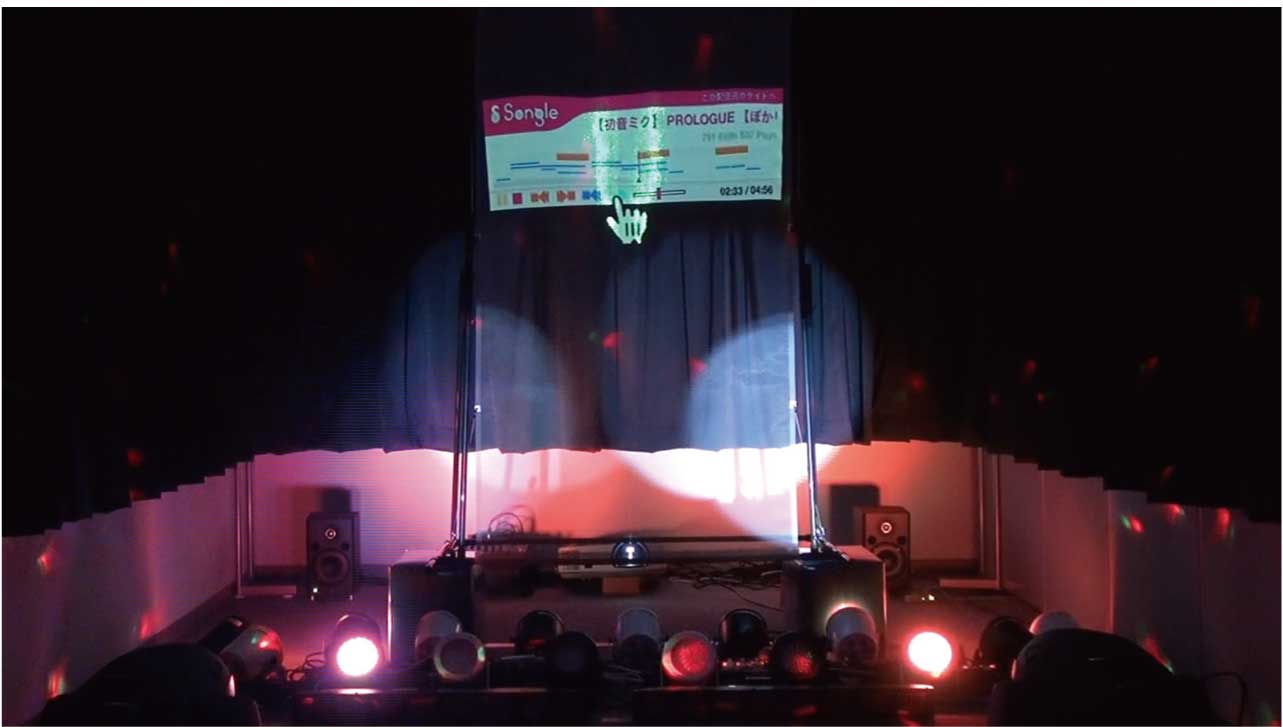
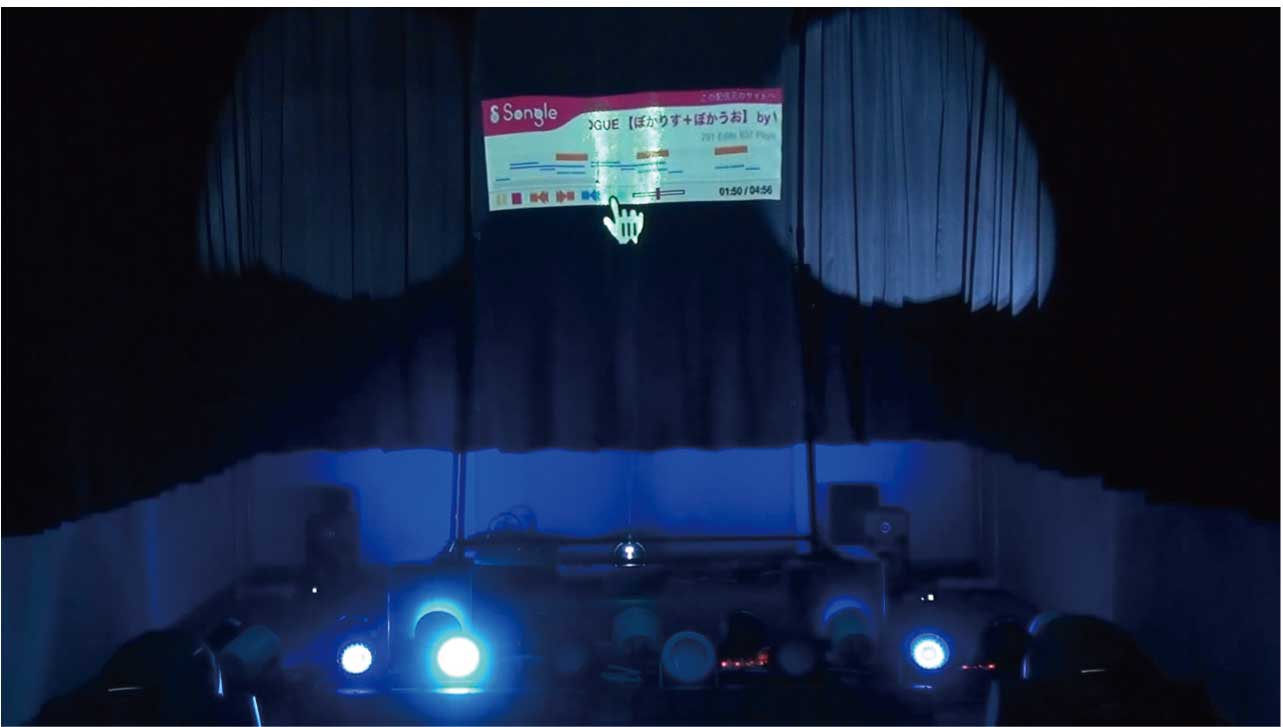
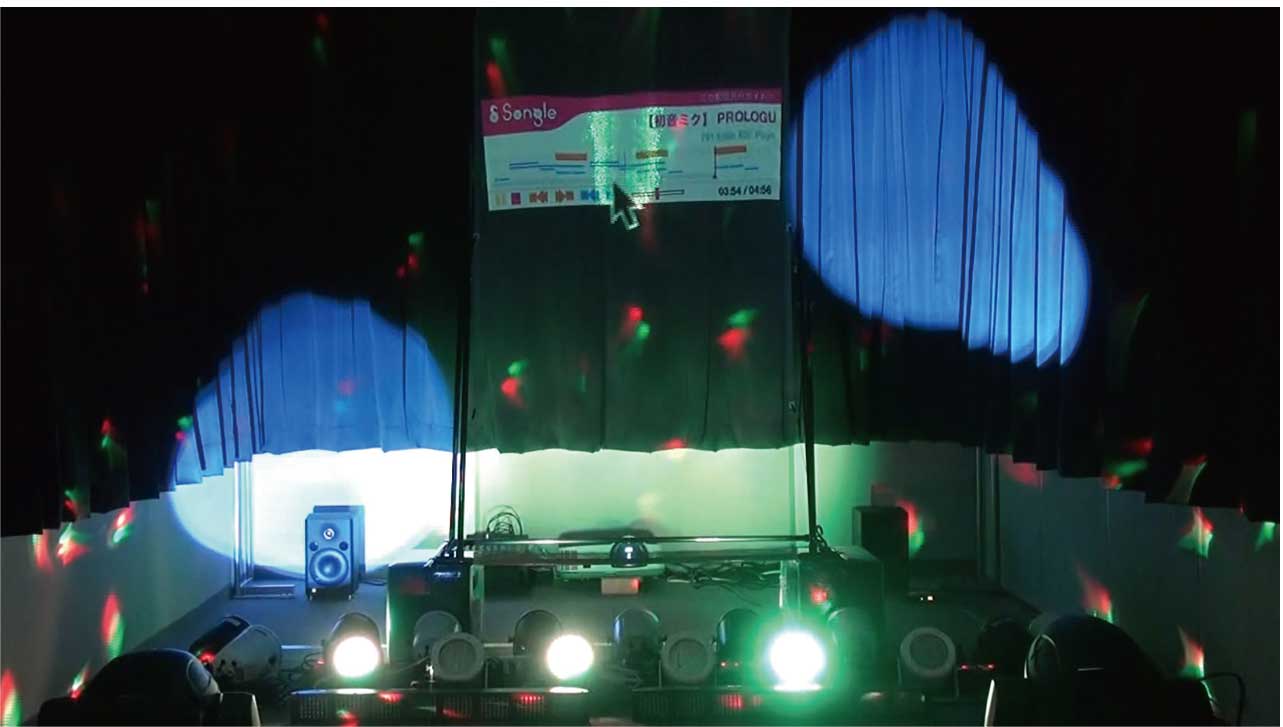
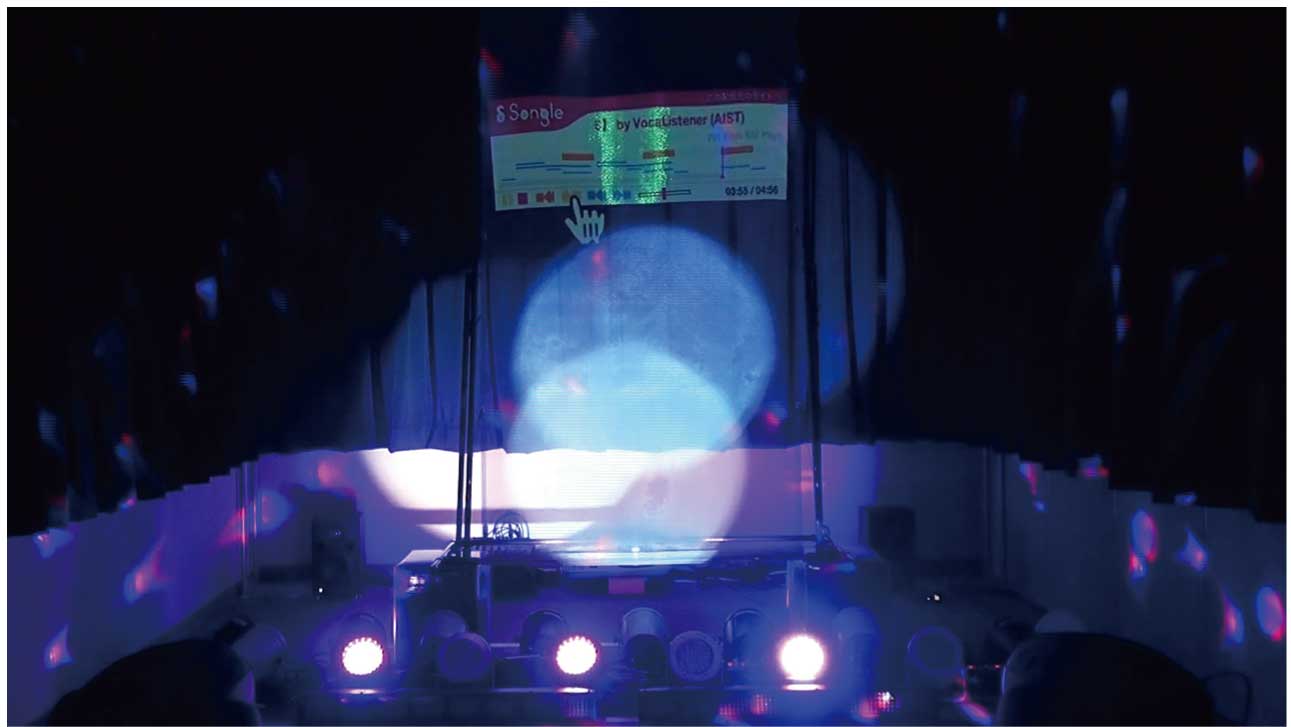
利用例:音楽に連動した照明制御(実世界デバイス制御)
- 背景に楽曲の再生に連動して変化する視覚的効果(音楽連動図形)を付与
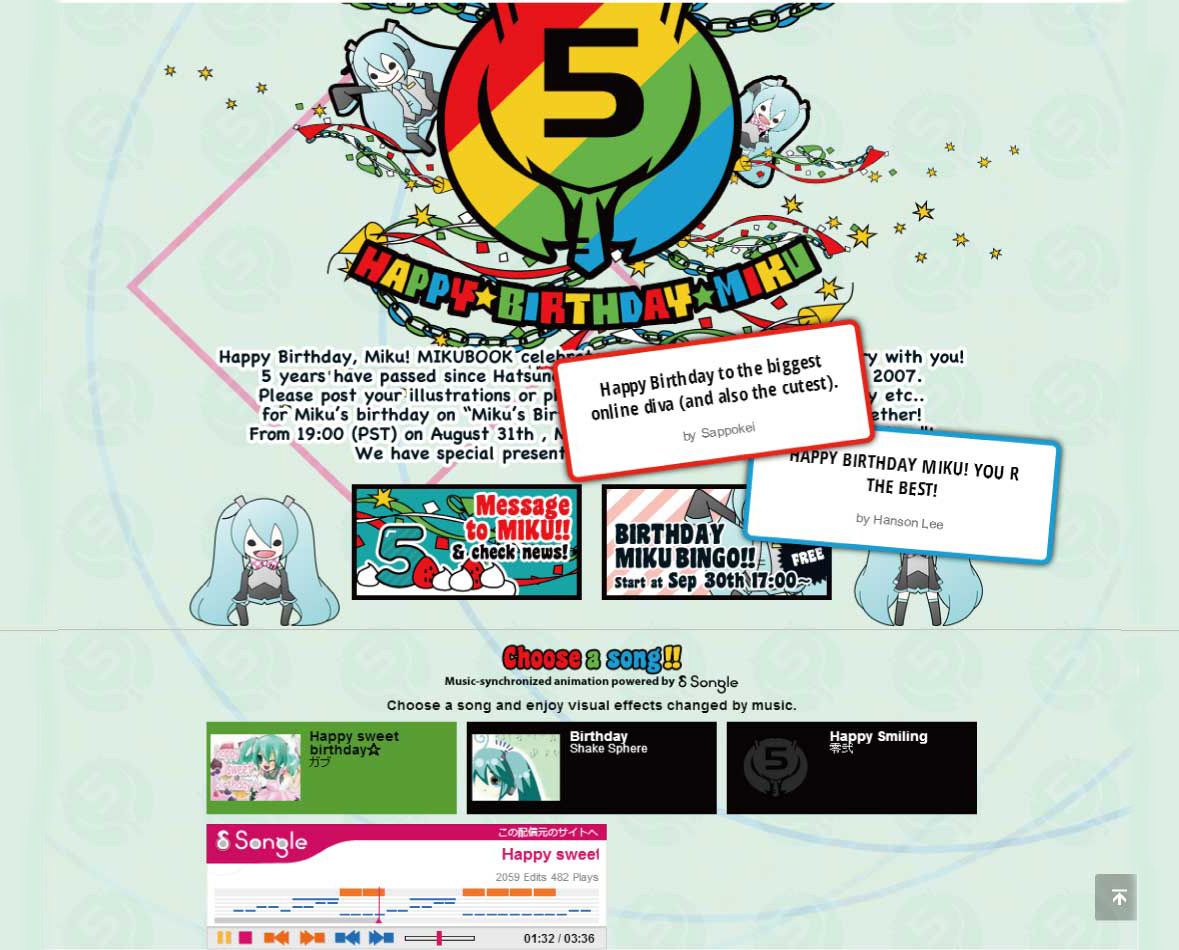
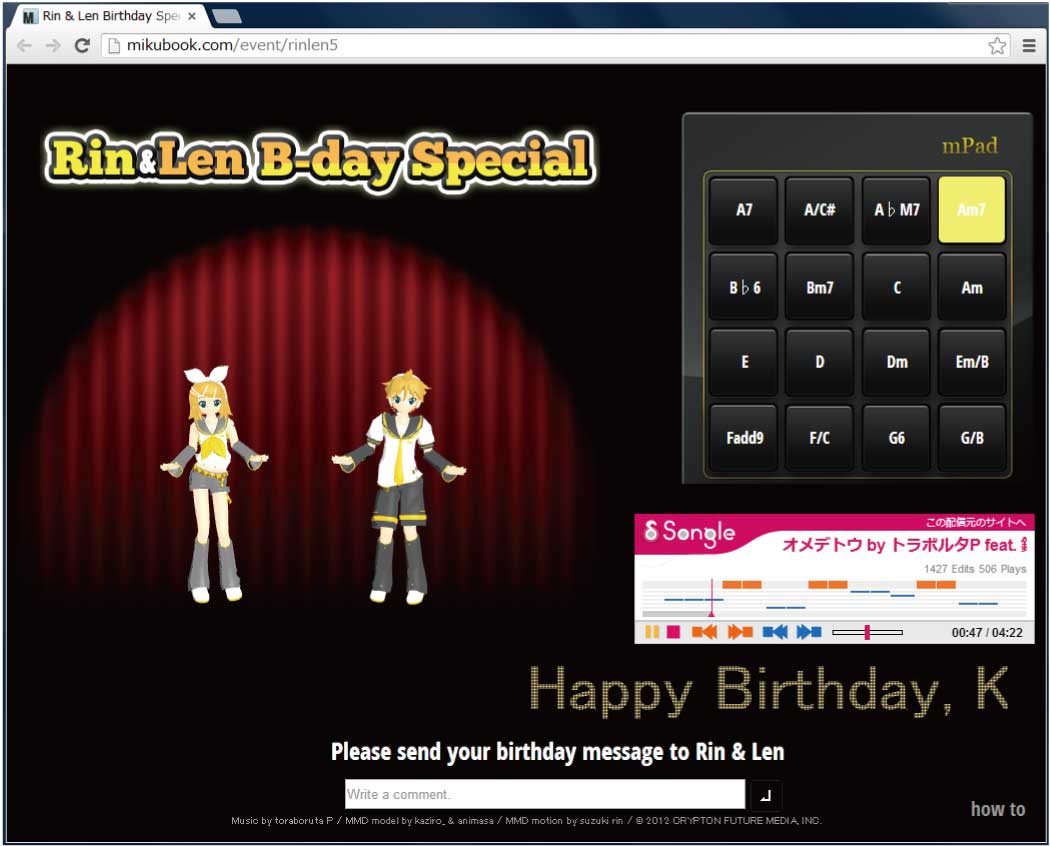
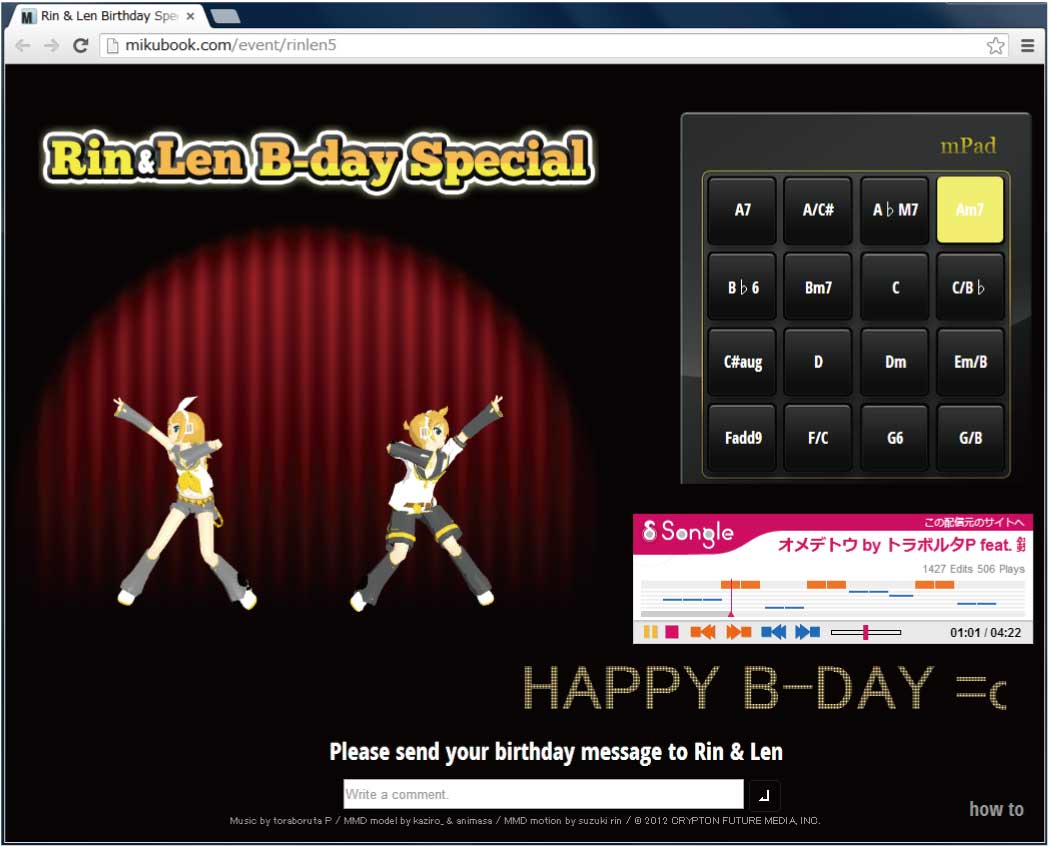
外部利用例:初音ミク、鏡音リン等の音楽連動アニメーション
- クリプトン・フューチャー・メディア株式会社が2012年8月の初音ミク 5周年記念、12月の鏡音リン・レン5周年記念で公開
外部利用例:Melvieで音楽に連動して動的に映像演出
- Web上の音楽を映像で彩るソーシャルVJサービスMelvie (http://melvie.jp)
- 中嶋 誠 氏(東京大学大学院)が中心となって産業技術総合研究所と共同で実現
外部利用例:V-Sidoで人型ロボットが音楽に連動してダンス
- 人型ロボット用制御ソフトウェアV-Sido(ブシドー)のSongle対応特別版
- 音楽地図に基づいて動的に振り付けを変えながらロボットがダンス可能
- V-Sido開発者の吉崎 航 氏がSongle外部埋め込みプレーヤを活用し後藤 真孝と連携して実現

Songleの目指す世界
音楽コンテンツのデジタル化がもたらす真の価値を引き出す
音楽に連動した世界を人々に届ける
- 謝辞:
- 櫻井 稔 氏(Webデザインとビジュアライザ)、藤原 弘将 氏、Matthias Mauch 氏(音楽理解技術等)
- 謝辞:
- 上記の図では、ピアプロ・キャラクター・ライセンスに基づいてクリプトン・フューチャー・メディア株式会社のキャラクター「初音ミク」「鏡音リン・レン」を使用した。